Google Code Prettify:
1. 由Google開發,能將HTML上的Code以彩色的模式顯示
2. 設定方式:
- A.2.1. 找到設定中的範本 --> 編輯 HTML :
- A.2.2. 找到<head></head>標籤,在之中加入
<script src="//google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
或者
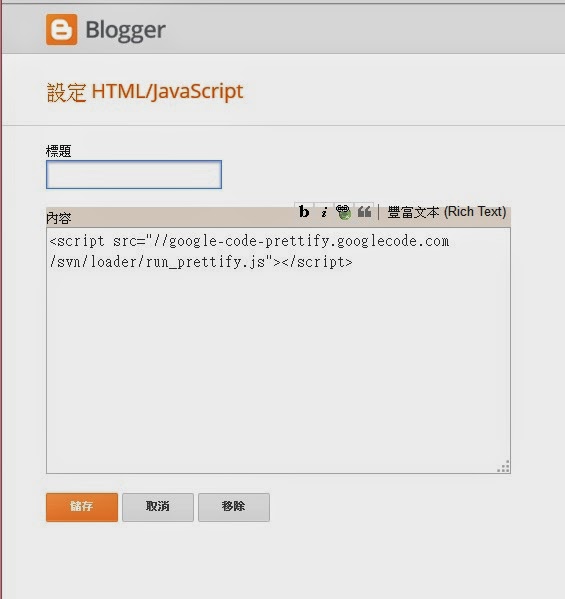
- B.2.1. 在"版面配置"中新增小工具,
- B.2.2. 按下新增小工具後,選擇
然後在內容中加入
<script src="//google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
如此即可完成加入script步驟,此方式較為簡單方便。
- 2.3. 找到/* Posts字串,在之後增加code block CSS樣式
.post .codeblock {
display: block; /* fixes a strange ie margin bug */
font-family: Courier New;
font-size: 10pt;
overflow:auto;
background: #f0f0f0 url(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAASwCAYAAAAt7rCDAAAABHNCSVQICAgIfAhkiAAAAQJJREFUeJzt0kEKhDAMBdA4zFmbM+W0upqFOhXrDILwsimFR5pfMrXW5jhZr7PwRlxVX8//jNHrGhExjXzdu9c5IiIz+7iqVmB7Hwp4OMa2nhhwN/PRGEMBh3Zjt6KfpzPztxW9MSAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzAMwzB8HS+J9kUTvzEDMwAAAABJRU5ErkJggg==) left top repeat-y;
border: 1px solid #ccc;
padding: 10px 10px 10px 21px;
max-height:1000px;
line-height: 1.2em;
}
像下圖位置:

3. 實際測試,在新文章或者修改文章時,選擇HTML模式,並在需要包覆的code區段前後加上<pre class="codeblock prettyprint> 還有 </pre>即可




keep up good work
回覆刪除